INNOVATION HUB
Envisioning student experiences in the online space during COVID-19

Anti-social social crisis — the social effects of the COVID-19 pandemic
In March 2020, during the height of the COVID-19 pandemic, a second pandemic arose entitled "The Loneliness Pandemic" due to increased physical distancing, isolation, and smaller social circles. 😷
With universities moving their academic curriculums online, students have relied on technology to connect with others. Most notably in Canada, the University of Toronto is strong academically, but at the cost of your social life, which has led to increased risks of depression, anxiety, insomnia, and dropping out of school among the student population.
My role
Both my team and I were responsible for the entire UX process from start to finish: from research and design, to ideation, to prototyping, to presenting during each studio sprint in front of industry professionals, professors, TAs, and peers. The entire learning cycle.
The team had the luxury to be heavily multidisciplinary—which we used to our advantage to complete the project. Academic and professional backgrounds included business, technology and human-computer interaction, urban planning, and history.
However, with this being our first time completing a UX project, we were constantly racing against the clock to meet deadlines despite the project spanning over the entire semester (4 months). It soon became clear that this would be a leader-less project, and everyone on the team would have to pull equal weight in their own realm of expertise.
ROLE
Discovery, research, ideation, testing & prototyping, presenting
TEAM
Nancy Lee, Syeda Nudrat Zehra, Wen Jin, Winnie Lao
TOOLKIT
Figma, Balsamiq, Mural, Powtoon, Rotato
OS
Mobile (iOS)
TIMELINE
4 months
The problem 😢
University of Toronto students (or post-secondary students, in general) are having trouble building friendships outside of the virtual classroom. Interactions tend to be purely academic and only foster surface-level water cooler conversations and connections. This may cause students to feel a heightened sense of isolation both during the pandemic and their studies.
What are water cooler conversations? 💦
A day-to-day activity whereby a group of individuals may gather around a literal water cooler (often in, but not limited to an office setting) and have face-to-face casual conversations with each other. These conversations tend to be short, sweet, and to the point. Conversation topics may include "Hey Sally, how was your commute to the office?" or "Hey Martin, do you have any plans for this weekend?"
The solution ✨
Our team designed a mobile app entitled "Breaking Bread" which provides students the opportunity to foster deeper-than-surface-level (i.e. meaningful) connections in smaller and more intimate groups while chatting over a meal. This gives university students the opportunity to follow-up with the new classmates they meet online.
Research
After conducting 50 online surveys and 12 remote interviews with university students who have been taking classes remotely, our research uncovered that 54% of university students had trouble connecting with other students online during the COVID-19 pandemic. This was mainly due to the technological communication barriers that typically hinder online interactions. 🧑🏻💻
Technological communication barriers could include having poor/faulty internet connection, difference in timezone (i.e. a domestic student chatting with an international student), not having the appropriate technology, etc.
Students expressed that they mainly made friends during online lectures, however: "You can't really connect with a black square inside a break out room." Most students don't have their webcams on during online lectures as it usually isn't necessary, and thus, conversing with a black square oftentimes results in awkward silences due to lack of social cues and de-humanization of the other peson you are chatting with since you cannot physically see them.
In addition, students have expressed that they wanted to talk about "conversation topics outside of school work without feeling like a bother," but were unable to do so. This is because initiating a conversation over an online space is difficult and sometimes even foreign, and often results in over-exerting yourself via screen time (based off a concept called Zoom or screen fatigue).

User journey mapping
With our persona in mind, the team mapped out the current and future student experiences in the online space, focusing on the emotional outcome of their interaction with our proposed solution: a mobile application to connect students virtually over a meal, while still being safe at home. Our solution addresses all of our users' needs, and resolves their current pain points:
✦ The introverted preference for smaller group sizes vs. larger ones
✦ Chatting over a meal to take your mind off of school vs. class-guided break out room
✦ The option to follow-up with peers vs. abrupt ends to a call
Three user goals
Ideation💡
Feasibility vs. Impact
Based on our primary research, the team developed 9 main ideas for our mobile application, which closely aligned with our persona's needs and interests. Our team then evaluated and voted on how feasible each idea would be to implement, and how impactful each idea would be to our target user.
Iterations
Our designs went through 2 phases of usability testing with 5 representative users in order to develop 3 levels of prototypes: low-fidelity, mid-fidelity, and high-fidelity.
We tested the functionality of the prototypes and asked semi-structured interview questions to determine if any changes needed to be made to the design of the application.
For certain micro-interactions of the application, A/B testing was conducted to determine if users preferred having one over the other.

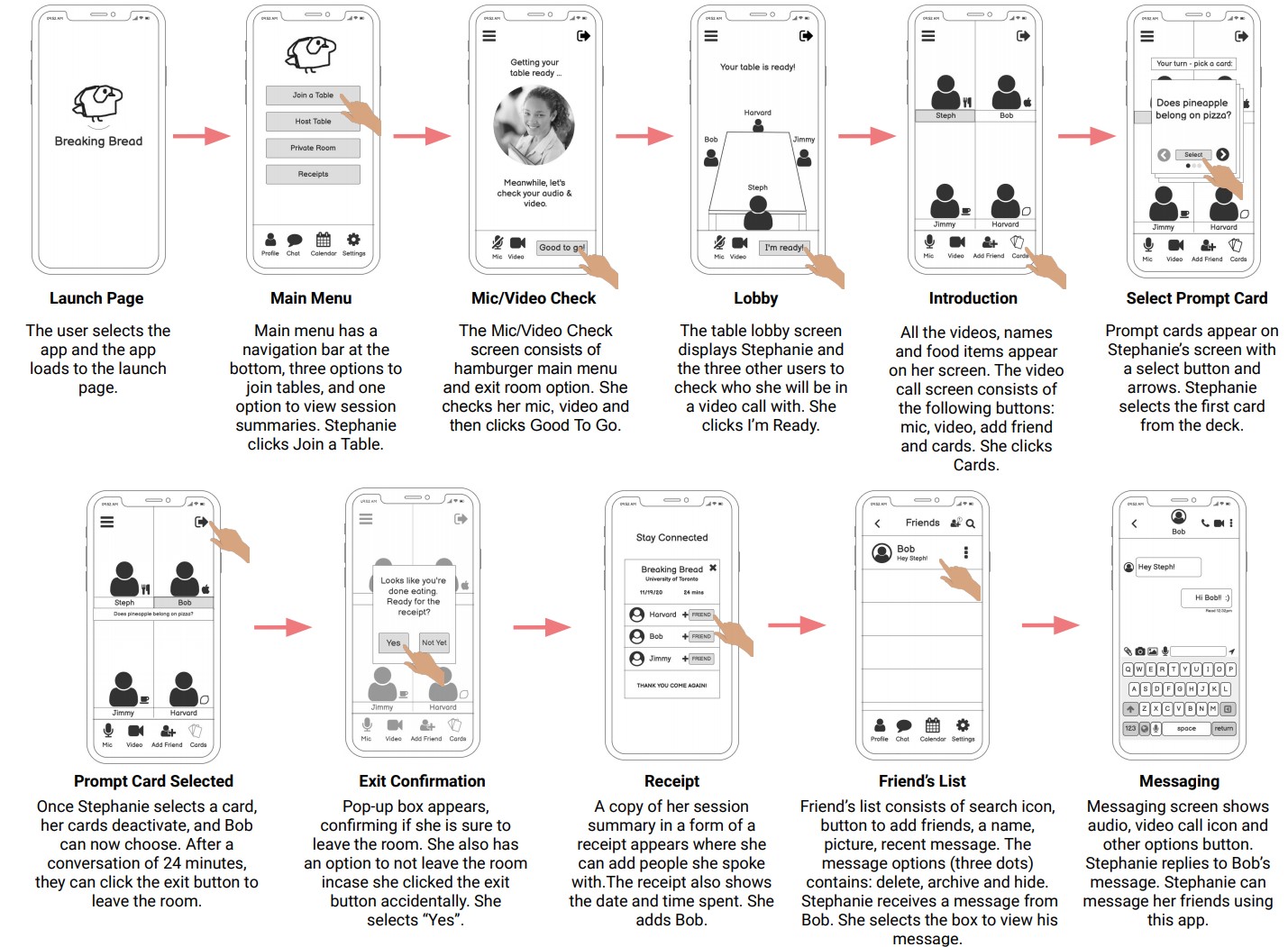
MVP user workflow
After combining our initial wireframes with the feedback from usability testing, our team created a medium-fidelity user workflow to demonstrate the minimum viable product (MVP) interaction with the application that highlights our three (3) user goals.
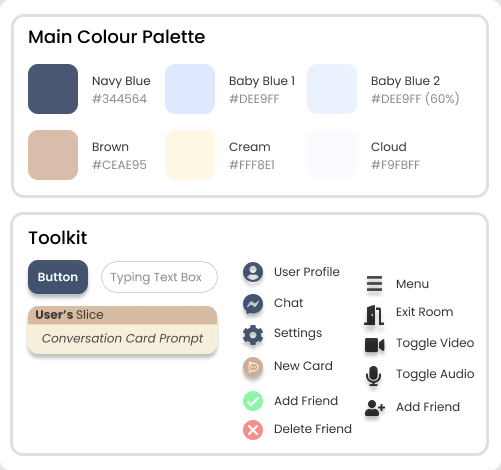
Design system + components 🎨
The main colour palette of the prototype of Breaking Bread is a play on the University of Toronto official colours, which is varsity blue to keep in line with the University of Toronto branding. Variants of blue were chosen accordingly. The brown and cream colours resemble the colours of bread to pay homage to the mobile application's name "Breaking Bread".
The icons are also defined in order to explain the function of each button.

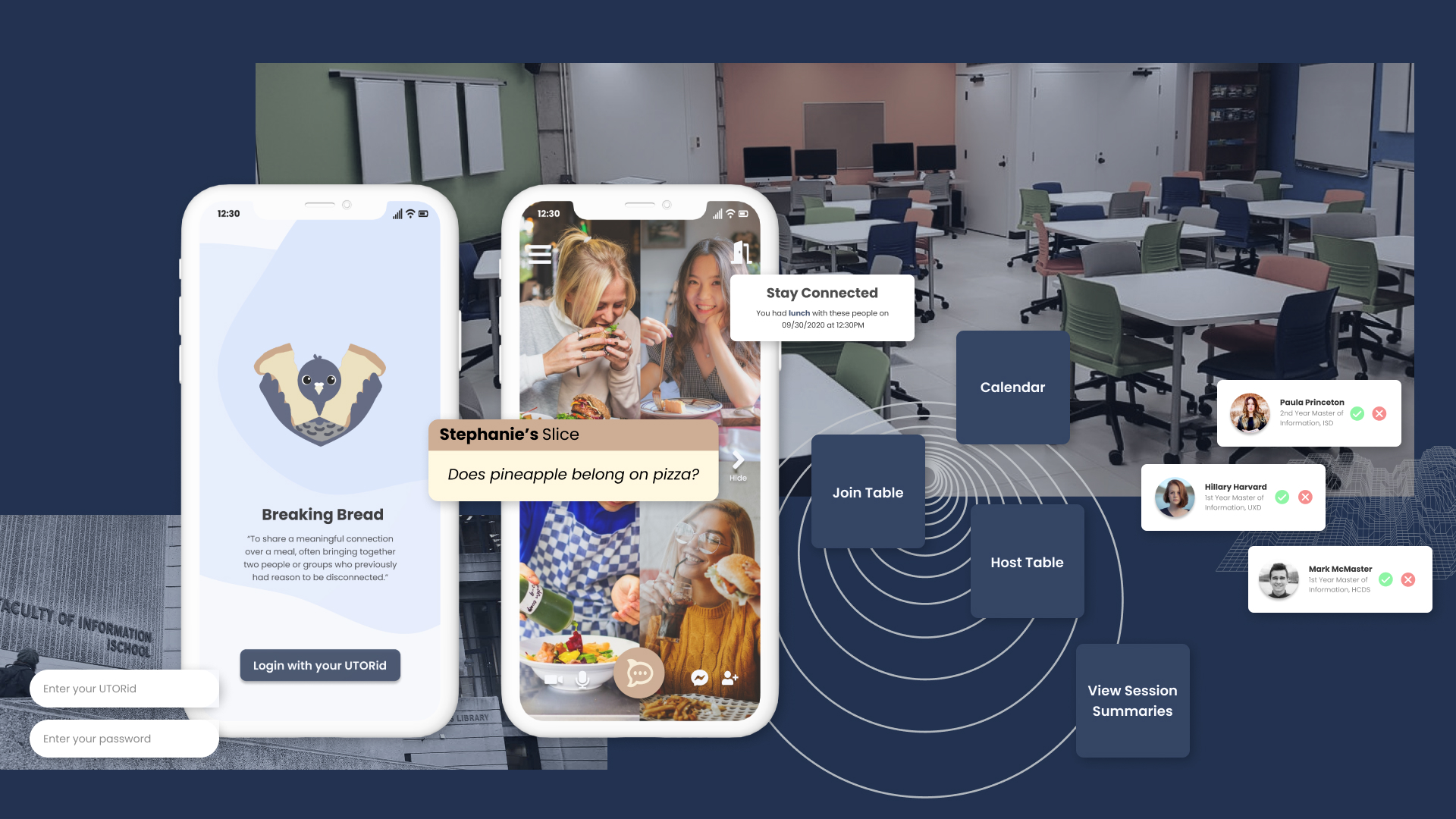
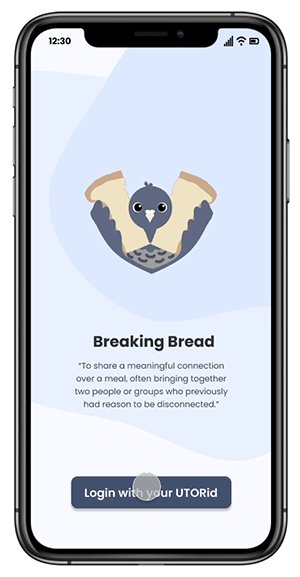
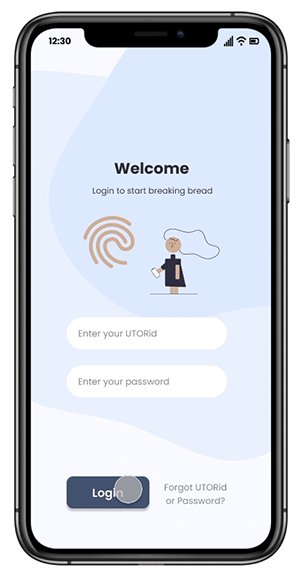
Onboarding
Breaking Bread is defined as the ability to share a meaningful connection over a meal, bringing together 2+ groups who previously had reason to be disconnected.
Upon launch of the app, the user is greeted with our logo who we based off the concept of a messenger pigeon delivering mail to the recipient. The team decided to go with a pigeon due to their humorous population in downtown Toronto, where the university is located. These pigeons are often seen pecking at bread by city-dwellers, hence the bread being broken into.
Students are then given a brief rundown of what the term "breaking bread" is. This is the basis of our entire application concept, hence why the actual name of the application is called "Breaking Bread".
Upon clicking on login, students are prompted to log in using their UTORid, which is the user's official University of Toronto educational account given to each student. Should the user forget their login credentials, they may recover it using their University of Toronto e-mail.


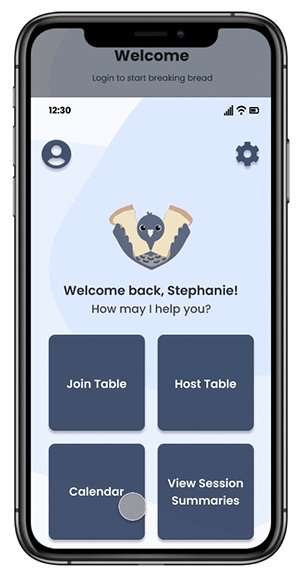
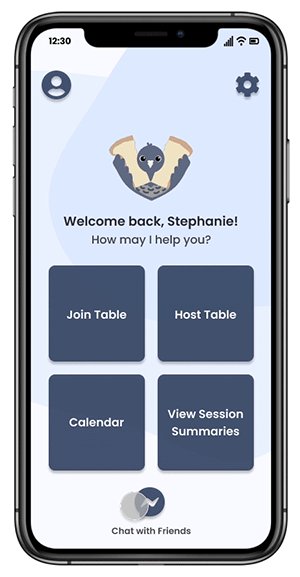
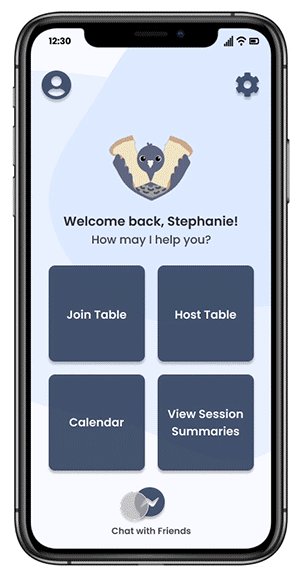
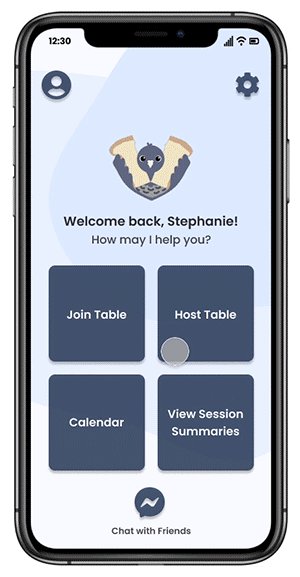
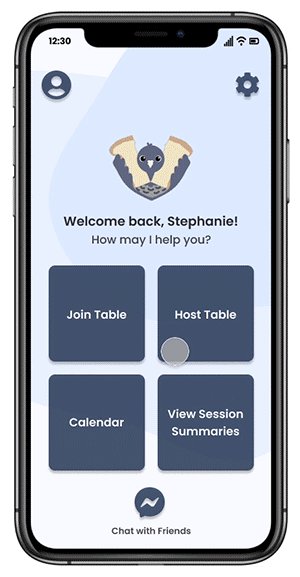
What would you like to do today?
After successfully logging in, the student is then taken to their home screen, where they are greeted with a personalized message upon entry by the application. There are four (4) main interactions that the user may choose to do from the home screen:
- Join a table: the user is given the ability to join a table with other randomized users, or join a private table by entering in a code
- Host a table: the user will be able to organize and create their own private or public table
- Calendar: the user may be able to view all past tables (i.e. video calls) they have been a part of, and view all upcoming future and/or scheduled tables
- View session summaries: the user will be able to view a list of all of their past interactions on the application, as well as the names of the people they have met
In addition to these main features, students are able to view and edit their user profile, message their contacts through the application's mobile messaging system, and edit their system settings to their own liking.
Connecting with peers
Video calls
Through the Join a Table or Host Table features, the user is able to meet and connect with other students currently attending the University of Toronto over a meal and video call (ideally).
Students would also be given the option to adjust their camera and audio settings during the waiting lobby (screen not prototyped into the MVP) before joining the video call. If the student is not comfortable having their video and/or audio on for others to heart, they may also use the messaging feature during the call to participate through chatting means.
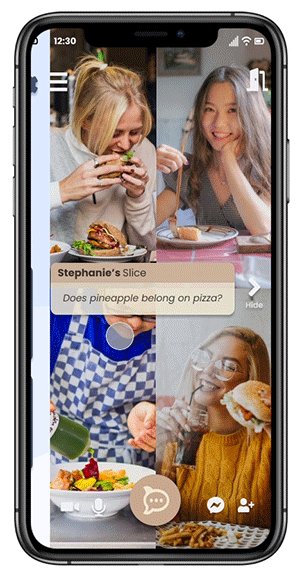
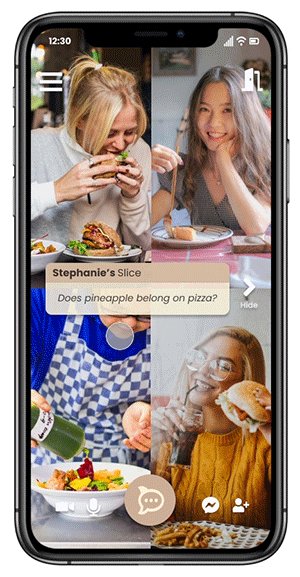
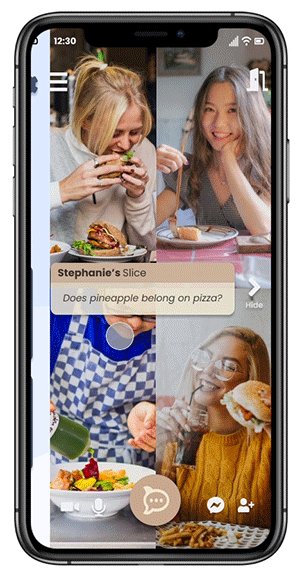
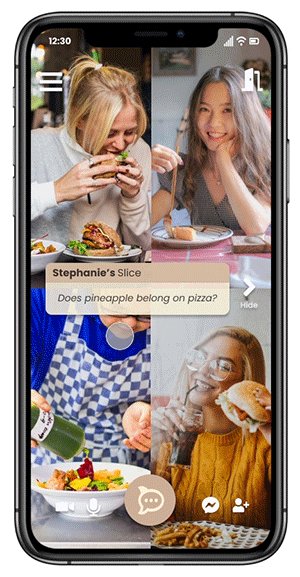
Conversation cards
Throughout the course of the video call if the conversation comes to a lull or any uncomfortable silence has risen, the application has integrated turn-based conversation cards (called "bread slices") which help give students common prompts and topics to talk or debate about. Default prompts will be related to food, as the application is based around sharing meal, with conversation starters such as:
- Does pineapple belong on pizza?
- What came first, the chicken or the egg?
- Does cereal go before milk? Or does milk go before cereal?


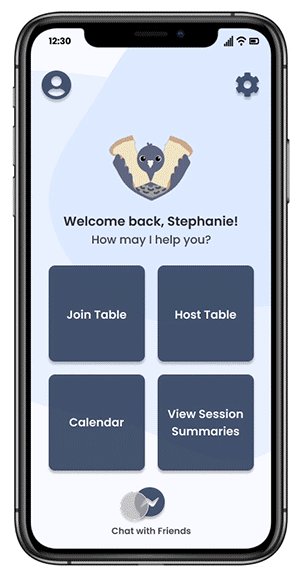
Stay connected
After the student exits the video call, they will be brought to a session summary page where they will be given the option to connect and follow up with the other students they've met online. Tapping on the green checkmark will add the respective student(s) to their friend list. For whatever reason the students don't wish to connect with the people they have participated in a video call with, they may tap on the red 'X' button, or return to the main menu.
The session summary includes the following information:
- The date and time of when the video call took place
- The full name of each student participating in the call
- A photo/headshot of each student
- The year and program of study each student is currently in
From here, the user will be able to schedule a virtual meal with their newfound friend(s) through the in-app calendar (screen not prototyped into the MVP), or they may mesage them using the integrated message feature by returning to the homepage to stay in touch.
Project takeaways
Iterate x42347284 🔁
This was the first time I was able to iterate using the IBM activation journey, and I realized that each little step and process in the design journey is essential to creating a product that is really focused on fulfilling the user's needs. Even one slight change or alteration could cause a great impact on your final solution. Those two pixels to the left? Really make a world of a difference.
Listen to your team members 👂🏻
Without the hard work of my accompanying team members, this project would not have come to life. Due to all of my team members coming in from different academic and professional backgrounds, we approached the problem space from a very multidisciplinary perspective, which I have learned is probably one of the most beneficial ways to capture the bulk of your target audience.
Although there were a few minor team conflicts along the way, learning how to listen and understand where your groupmates' thought processes are coming from (and where they will take us) helped us to tackle this project from all different sides of the spectrum, ultimately creating a holistic end product that most (if not, all) people would benefit from.
Concluding thoughts 🔚
Lastly, the completion of this project has taught me that UX Design is an industry that I would love to continue pursuing! Being able to come up with creative and realistic solutions to real-world problems, and being so integrated in every design-thinking process makes all the hard work fulfilling upon reaching the final product.